はじめてのコンテナ(AWSハンズオンセミナー)を受講しました
AWSのコンテナ技術を触ってみたくて、先日下記のハンズオンセミナーを受講しました。
はじめてのコンテナ (ハンズオンセッション付き、座学のみの参加もOK!)
「コンテナとは何か」という話からハンズオンを通して、AWS上でコンテナ環境を構築する体験ができました。復習も兼ねてまとめていきます。
セミナー内容
座学(30分程度)
下記の内容について細かく学びました。
- コンテナとは何か(仮想マシンとの比較)
- コンテナの特徴とメリット
- コンテナの主な用途
- コンテナ利用に対する各役割の目的
- コンテナの歴史
- Dockerについて
- Dockerの主要な構成要素について
- Dockerの動作環境イメージについて
- AWSのコンテナ関連サービスについて
ハンズオン(2〜2.5時間程度)
- VPCの作成
- ALBの作成
- ECSクラスター の作成
- Dockerアプリ構築
- ECSタスク定義・サービス作成
イメージとしては、下記のような構成を構築しました。

ゴールとしては、構築したコンテナ環境へのリクエストが正常に実行できるところまでとなります。
ハンズオン
VPCの作成
後続の作業に時間を割くため、CloudFormationで自動構築しました。 配布されたテンプレートを使用して、下記のリソース群を構築しました。
- VPC
- Internet Gateway & EIP
- NAT Gateway & EIP × 2
- Subnet
- Public Subnet × 2
- Private Subnet × 2
- Route Table
ALBの作成
事前にALB用のセキュリティグループを作成しておきます。 作成した後に、ALB用のセキュリティグループのインバウンドルールに下記のルールを追加しました。
- HTTP(80) 0.0.0.0/0
- カスタムTCP(8080) 0.0.0.0/0
サービス -> EC2 -> ロードバランサー でコンソール画面を遷移し、「ロードバランサーの作成」から「Application Load Balancer」を選択します。

任意のロードバランサー名を指定し、スキームは「インターネット向け」を指定します。

ロードバランサーのポートは、デフォルト(80)のままにします。

CloudFormationで作成したVPC、サブネットにはPublic Subnet(2つ)を指定します。

事前に作成したセキュリティグループとデフォルトのセキュリティグループを指定し、ロードバランサーを作成します。

ECSクラスターの作成
サービス -> ECS -> クラスター から画面遷移し、「クラスターの作成」から、「ネットワーキングのみ」を選択します。

任意のクラスター名を指定して、「作成」を押下します。

Dockerアプリ構築
※実際のハンズオンでは、Dockerアプリ構築の前にCloud9、ECRの構築手順があります。 本ブログでは既にCloud9、ECRが構築済みの前提で記載してます。
Cloud9上で、下記のようにDockerfileを作成します。

srcディレクトリを作成後、srcディレクトリ直下に「index.php」ファイルを作成し、下記のサンプルコードを記述します。

Cloud9上のターミナルから、Dockerイメージを作成します。
$ docker build -t php-app-demo01 . ~~~ Successfully tagged php-app-demo01:latest $ docker images REPOSITORY TAG IMAGE ID CREATED SIZE php-app-demo01 latest XXXXXXXX 42 seconds ago 368MB
Dockerコンテナを起動します。
$ docker run --rm -p 8080:80 -d php-app-demo01:latest $ docker ps CONTAINER ID IMAGE ~ ~ ~ PORTS ~ XXXXXXXXXXXX php-app-demo01:latest ~ ~ ~ 0.0.0.0:8080->80/tcp ~
[Preview]メニューの[Preview Running Application]を実行しPHPのページが表示されることを確認します。

Dockerコンテナを停止します。
$ docker stop XXXXXXXXXXXX #`docker ps`で表示されたコンテナIDを指定
次にECRにDockerイメージをPushします。(ECRにログイン、タグ付け、ECRにPushしています。)
$ aws ecr get-login --no-include-email --region ap-northeast-1 | docker login --username AWS --password-stdin xxxxxxxxxxxx.dkr.ecr.ap-northeast-1.amazonaws.com ~~~ Login Succeeded $ docker tag php-app-demo01:latest xxxxxxxxxxxx.dkr.ecr. ap-northeast-1.amazonaws.com/php-app-demo01:latest $ docker push xxxxxxxxxxxx.dkr.ecr.ap-northeast-1.amazonaws.com/php-app-demo01:latest ~~~ latest: digest: sha256:XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX size: 3423
一応、コンソール画面上でもDockerイメージがPushできていることを確認します。 (サービス -> ECR -> リポジトリから画面遷移し、対象のリポジトリを選択すると、Pushしたイメージタグを確認できます。)

ECSタスク定義・サービス作成
サービス -> ECS から画面遷移し、タスク定義 -> 「新しいタスク定義の作成」を押下します。 起動タイプの互換性の選択は「Fargate」を選択し、「次のステップ」へ進みます。

任意のタスク定義名を指定し、タスクロールは「なし」で「次のステップ」へ進みます。

タスクに割り当てるメモリは0.5GB、CPUは0.25vCPUを指定し、「コンテナの追加」を押下します。

任意のコンテナ名、イメージは利用するDockerイメージを[ECRのリポジトリURI]:[タグ] の形式(今回のタグはlatest)で指定します。 ポートは80を指定します。

各コンテナに対してのCPU予約を定義します。 今回は1/4Core(1024 CPU units = 1Coreなので256)を予約します。

タスク定義が作成できたら、Fargate上でのサービスを作成していきます。「アクション」 -> 「サービスの作成」を選択します。

今回は配布された手順に従って、下記の値を設定しました。

デプロイメントタイプは「Blue/Greenデプロイメント」を指定し、CodeDeployのサービスロールは「AWSCodeDeployRoleForECS」のポリシーがアタッチされた任意のIAMロールを作成し指定します。

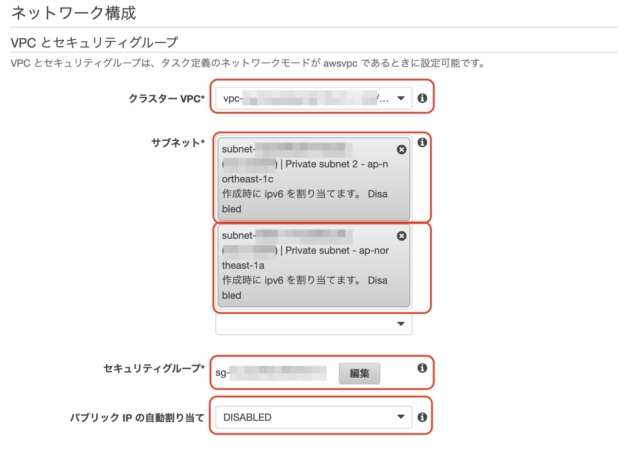
事前作成したVPC、VPC内のPrivate Subnet(2つ)、Defaultのセキュリティグループ、パブリックIPの自動割り当てはDISABLEDを指定します。

作成したApplication Load Balancerを指定します。

プロダクションリスナーポートは80、テストリスナーポートは8080を指定します。

今回は/index.phpというページを公開するため、このページをヘルスチェックパスに設定します。

今回は配布された手順に従って下記の値を設定しました。 後続のステップはそのまま進めて、「サービスの作成」を押下すれば構築完了です。


サービス -> EC2 -> ロードバランサーから画面遷移し、ALBのターゲットグループ配下にFargateモードで起動したタスク(に割り当てられたENI)がアタッチされ、 Statusが「healthy」になっていることを確認します。

ALBのエンドポイントにアクセスします。PHPアプリケーションのページが表示されたので、コンテナ環境へのリクエストが正常に実行できました〜!

おわりに
なかなか業務で触るキッカケとかないと入門できなかったりするので、ハンズオンセミナーを受講できて良かったです! ハンズオンセミナー後に後片付けしたのですが、復習も兼ねて環境を再構築し、ブログに書き起こしてみました。 今後、同セミナーへ参加する方の参考になれば幸いです。 以上、DA(データアナリティクス)事業本部のナガマサでした〜。